Unsere Mission
Wir stehen vor der Herausforderung, die Welt nachhaltiger zu gestalten. Für Unternehmen bietet dieser Wandel enorme Chancen – besonders durch digitale Lösungen. Bei insertEFFECT sehen wir Digitalität, Nachhaltigkeit und Exzellenz als untrennbare Einheit. Dementsprechend ist unsere Vision glasklar:
digital.Jeder Schritt in Richtung Nachhaltigkeit ist ein Schritt in die richtige Richtung. In unserem täglichen Geschäft widmen wir uns mit Leidenschaft allen Aufgaben rund um die Begleitung von Unternehmen auf diesem Weg.
Ein inklusiver Weg in die Zukunft durch Barrierefreiheit
Wer authentische Nachhaltigkeit anstrebt, muss Barrierefreiheit konsequent mitdenken. Als Prüfstelle für Barrierefreiheit sind wir uns der Verantwortung bewusst, digitale Lösungen für alle zugänglich zu machen. Barrierefreiheit ist nicht nur ein rechtlicher Standard, sondern auch ein essentieller Baustein für die Schaffung einer inklusiven digitalen Umwelt. Bei insertEFFECT integrieren wir Barrierefreiheit deshalb als festen Bestandteil in all unsere digitalen Lösungen und unterstützen unsere Kund*innen dabei, selbst barrierefrei zu werden.
Unser Beitrag zur Nachhaltigkeit
Bei insertEFFECT wird die bedeutsame Rolle von Nachhaltigkeit nicht nur betont, sondern auch aktiv umgesetzt. Wir streben ständige Verbesserung an und stellen unsere Nachhaltigkeitskennwerte deshalb transparent zur Verfügung.
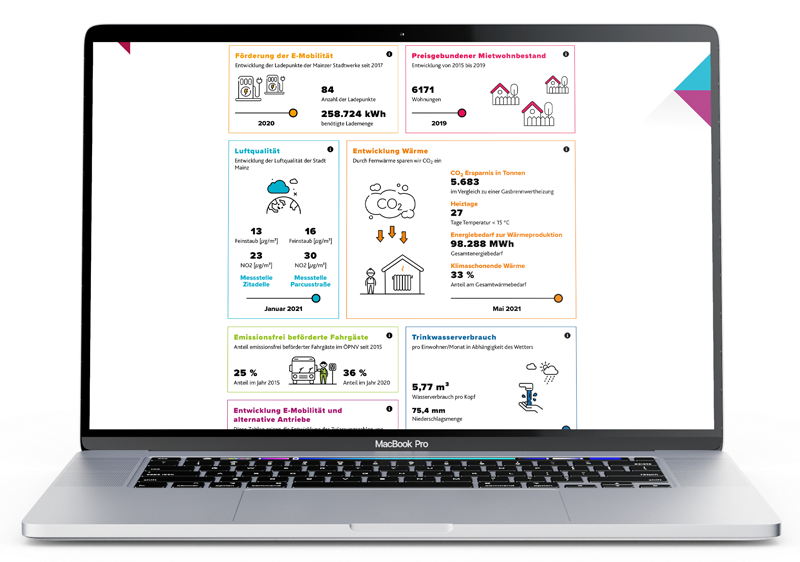
Das gelingt uns mit dem Herzstück unserer digitalen Lösungen: Dem „Dashboard der Nachhaltigkeit“. Es ist das digitale Fenster in die nachhaltige Zukunft von Unternehmen.

Wir kommunizieren nicht nur unsere eigenen Nachhaltigkeitskennwerte transparent und visuell ansprechend, sondern ermöglichen auch unseren Kund*innen, ihre Erfolge sichtbar zu machen. Auf diese Weise können nicht nur Gewinne gesteigert werden, sondern es wird auch ein bedeutender Beitrag zum nachhaltigen Wandel geleistet.
Neugierig auf mehr?
Dann erfahren Sie mehr über unser Dashboard der Nachhaltigkeit (DaNa) oder besuchen Sie die Website der Mainzer Stadtwerke, um selbst zu erleben, wie der Monitor der Nachhaltigkeit (MoNa) nachhaltige Erfolgsgeschichten erzählt.
Dashboard der Nachhaltigkeit Monitor der Nachhaltigkeit MainzWarum insertEFFECT?
Mit über 20 Jahren Erfahrung bieten wir maßgeschneiderte Leistungen und Lösungen. Wir stehen Ihnen mit einem engagierten Team von rund 20 Mitarbeitenden in den breit gefächerten Bereichen UX Design, Entwicklung, Unternehmensberatung und Projektmanagement zur Seite.
Unsere Dienstleistungen sind geprägt von Individualität, unsere Lösungen von Qualität. Täglich setzen wir unser Fachwissen ein, um gemeinsam mit unseren Kund*innen digitale Herausforderungen rund um vielfältige Nachhaltigkeitsthemen zu meistern.
Unsere Vielfalt
Vom innovativen Startup bis zur grünen Metropole – uns vertrauen die unterschiedlichsten Personen und Institutionen. Ihre Gemeinsamkeit? Das Interesse an wegweisenden und nachhaltigen digitalen Lösungen.
Wir sind für Sie da
Stellen sich Ihnen digitale Hürden in den Weg oder weckt DaNa Ihr Interesse? Dann sind Sie bei uns genau richtig. Kontaktieren Sie uns unverbindlich und wir arbeiten gemeinsam an einer individuellen Lösung für Ihr Unternehmen oder Ihre Stadt.
Jetzt Kontakt aufnehmenGamechanger*in werden
Möchtest Du unsere Lösungen nicht nutzen, sondern lieber selbst welche generieren? Wir sind stets auf der Suche nach kreativen Köpfen aus verschiedenen Fachrichtungen, die gemeinsam mit uns die Zukunft gestalten wollen. Bewirb Dich schnell und unkompliziert und werde bald schon Teil unseres Teams. Wir freuen uns auf Dich!
Jetzt bewerben